Hola amigos!
En la actualidad (y de hecho desde siempre), existen gran cantidad de personas con capacidades diferentes, las cuales tienen todo el derecho de acceder a sitios web y navegar por el internet tal como lo hacen todas las demás personas, con capacidades distintas ya sea motoras o visuales, con gran variedad de dificultades con las que viven día a día, por ello, es que por el esfuerzo en conjunto de muchas personas se han creado varias soluciones para mejorar la accesibilidad de los sitios web y que ellos (as) puedan disfrutar al igual que todos los demás los sitios web.
A continuación les explicaré como hacer sus sitios web creados en WordPress más accesibles para todas las personas a través de unos sencillos pasos que vamos a realizar.
¿Qué vamos a necesitar?
- Acceso a la consola de WordPress de nuestro sitio
- Permisos para agregar plugin
- Configurar el plugin
Y listo, esto sería todo lo que necesitaríamos para agregar el manejo de accesibilidad a nuestro sitio web, ahora ¡vamos a la configuración!, que si todo va bien, en cuestión de minutos deberíamos tener todo bien configurado y listo para mejorar la accesibilidad de nuestras páginas.
Antes de comenzar, revisemos un poco qué vamos a lograr luego de configurar este plugin y que vamos a agregar a nuestro sitio:
Con esta barra de herramientas vamos a agregar estas opciones que se agregan y se pueden aplicar a cualquier página de nuestro sitio web, los nombres son completamente personalizables, pero en este caso los he intentado colocar lo más descriptivo posible, pero a grandes rasgos permite incrementar o reducir el tamaño de la fuente, cambiar los colores de la página t resaltar cierta información que se muestra.
Ahora bien, luego de ver que hace, ¡vamos a agregar esta barra de herramientas o toolbar a nuestro sitio web!
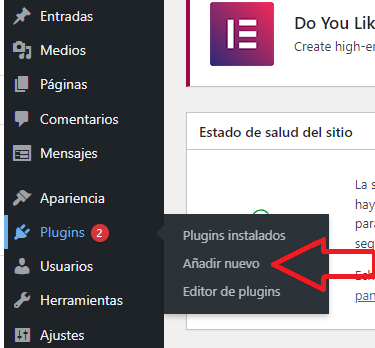
Para comenzar ingresamos a la consola de administración de WordPress de nuestro sitio, una vez aquí nos dirigimos a la opción de Plugin, y presionamos la opción de añadir nuevo.

Una vez aquí, buscaremos el Plugin llamado “One Click Accessibility”, y presionamos el botón “Instalar Ahora” seguido del botón de “Activar”

Una vez activado el plugin en las opciones de WordPress se activará una nueva llamada Accesibility, al presionar esta opción se nos mostraran 3 opciones, “settings” o configuración, “Toolbar” o Barra de herramientas y por último “Customize” que es personalizar, para efectos de configuración, la dejaremos tal cual está, sin modificar nada, en el apartado “Toolbar” es donde vamos a cambiar un par de cosas para que nos quede tal cuál el ejemplo anterior.
Vamos a analizar cada uno de las opciones de la barra de herramientas.
La primera opción “Display Toolbar” nos indica si deseamos que la barra de herramientas se muestre en navegadores web de escritorio, de dispositivos móviles, Tablets, o que no se muestre en alguno de estos dispositivos, o inclusive que no se muestre del todo, para este caso, queremos que se muestre indistintamente del equipo, por ello seleccionamos de entre las opciones “Show on all devices” (mostrar en todos los dispositivos)
Luego de esto aparece una opción que dice Title (título), este es el texto que se muestra en la parte superior de la barra de herramientas al presionar el ícono de la misma, para este ejemplo vamos a digitar “Herramientas de accesibilidad”.
La siguiente opción es la de “Resize Font”, que se utiliza para subir y reducir el tamaño de la fuente de la letra, seguido a esto, existen 2 cuadros de texto donde podemos indicar el texto que se muestre en las etiquetas de subir o bajar el tamaño de la letra en la página, para el ejemplo digitaremos “Incrementar/Reducir Tamaño Texto”.
Las siguientes opciones son para cambiar el aspecto y colores del sitio web, en este caso podremos definir si deseamos manejar en la barra de herramientas (en orden de aparición), Escala de grises (en blanco y negro), Alto contraste, Contraste negativo, y color claro para el fondo de los títulos, estas modificaciones de colores, dependerán de tu sitio web y puede ser que se apliquen en mayor o menor medida dependiendo de los temas y elementos con los que cuente tu sitio.
Aparte de esto la barra de herramientas cuenta con opciones para agregar links de ayuda, mapa del sitio y de retroalimentación de la página, pero para este ejemplo no los vamos a configurar.
Al final, luego de haber seguido los pasos anteriores, la configuración debe quedar algo similar a esto:

Al presionar el botón “Guardar Cambios”, debería verse reflejado los cambios y debería aparecer este ícono en la parte superior izquierda de tu sitio web. T(al como se muestra en esta página actualmente).

Con esto queda todo listo y podemos ver las opciones de accesibilidad de sitio web en WordPress, espero haberles ayudado y nos vemos luego en otra ocasión.
Cualquier consulta no dudes en consultarme.
Saludos amigos!

